Requisitos:
- Conocimientos previos de HTML.
- Conocimientos previos de CSS.
- Conocimientos previos de herramienta de desarrollador de Google.
- Conocimientos previos de herramienta de desarrollador de Qlik.
¿Cómo Instalarlo?
Para instalar la extensión SIMPLE KPI haga click en el siguiente link:
O busque la extensión desde la Plataforma de Qlik Branch:
Luego, debe de acceder a la Qlik Management Console (QMC) del servidor.
Por ultimo seleccione ‘Import’ y suba el archivo ZIP de la extensión.
Paso a paso
Nota: Para poder realizar este instructivo debe de haberse creado previamente un KPI nativo de Qlik.
- Arrastre a la hoja el objeto SIMPLE KPI que se encuentra en Objetos personalizados/Extensiones en el panel de la izquierda.
- Haga click en agregar medida y escriba 0 en la caja de texto.
- Presione a la tecla enter.
- En el panel de la derecha marque las casillas de “Hide label” y “Hide value”.
Tras haber realizado los pasos anteriores debería de haber quedado un objeto vacío/invisible que podrá dejar oculto en un espacio de su hoja. En este podrá embeber el CSS que modificará los estilos de la hoja en la que se encuentre.
Para modificar un objeto especifico de Qlik debe de conocer el ID de ese objeto y para ello debe de acceder a las herramientas de desarrollador.
Nota: Para acceder a las herramientas de desarrollador escriba al final de la URL del sitio lo siguiente: “options/developer”
También deberá de conocer la clase a la cual va a modificar su CSS y para ello debe de utilizar las herramientas de desarrollador de google presionando la tecla F12.
para agilizar el proceso haga click en el icono  y clickee el objeto que desea modificar de este modo le será más sencillo encontrar la/s clase/s que le corresponde al objeto.
y clickee el objeto que desea modificar de este modo le será más sencillo encontrar la/s clase/s que le corresponde al objeto.
Ahora pongámoslo a prueba
- Haga click derecho en el objeto que desea personalizar y seleccione Developer.
- Copie la ID del Objeto.
- Haga click en el objeto de la extensión SIMPLE KPI que creó con anterioridad.
- Diríjase a la sección de Styles que se encuentra en Aspecto/Styles en el panel derecho. En esta Sección es donde podrá aplicar el CSS.
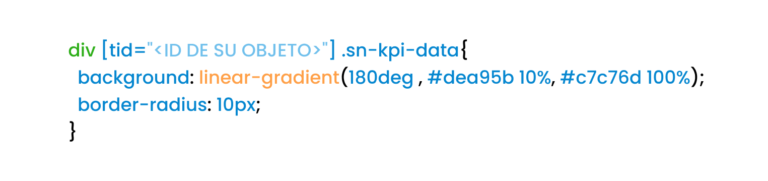
- En la caja de Texto escriba lo siguiente:

Al aplicar el CSS el resultado esperado debería de ser el siguiente:

Nota: Tenga en cuenta que las clases pueden variar dependiendo de la version de Qlik que este utilizando.
Ventajas
Todo objeto que tenga una clase CSS dentro de la app se podrá modificar con esta extensión, un KPI, el titulo o el valor del mismo, un registro en una tabla, un encabezado son algunos ejemplos de esto.
Esta herramienta te da control total de los estilos de tu app.
Desventajas
Al ser una herramienta externa a Qlik puede traer problemas de optimización y carga de los objetos de la extension.
Por Facundo Arce


