Este post nos ayudará a la hora de comunicar data al cliente, el poder relatar las historias con data es algo cada vez más importante en un mundo en donde cada vez es mayor la necesidad de toma de decisiones en base a analíticas.
Para esto, debemos de tener en cuenta 6 puntos:
- Entender el contexto
- Elegir los elementos correctos
- Ordenar
- Enfocar la atención donde se necesita
- Pensar como diseñador
- Relatar una historia
La importancia del contexto
Se debe prestar atención y tiempo al contexto a la hora de comunicar, por eso nos debemos hacernos 3 preguntas:
¿Para quién?
Mientras más específico sea uno con quien es el tipo de cliente con el que se trata, nos vamos a encontrar en una mejor posición a la hora de comunicarnos.
¿Para qué?
¿Qué necesitas que el cliente sepa? Aquí debes de pensar qué datos necesitamos para hacer de nuestra historia clara, fácil de entender y relevante para el cliente
¿De qué manera?
Aquí podremos ver los recursos con los que contamos y preguntarnos: ¿Con qué recursos podríamos llegar a lo que queremos?
Con esto en mente, podemos darnos cuenta que el poder articular precisamente a quien nos queremos dirigir y de qué manera antes de desarrollar contenido previene iteraciones y aseguramos que lo que desarrollamos cumple con lo previsto.
Elegir los elementos correctos
Existen muchos gráficos y otros objetos de visualización, pero solo algunos nos ayudarán en la mayoría de nuestras necesidades.
Texto Simple (KPI)
Cuando solo tienes un número o dos para presentar, quizá un texto simple es la mejor manera de presentarlo, piensa en solo usar el número y algunas palabras para aclarar tu punto.


Tablas
Las tablas son útiles para comunicar una situación en donde cada persona lee aquellas filas y columnas que son de su propio interés, si necesitamos comunicar diferentes unidades y medidas, puede ser que una tabla sea mejor que un gráfico. Algo a tener en cuenta es la tabla debe ser una con el fondo, no dejes que tableros con bordes oscuros obstruyan la visualización, mejor usar bordes claros o blancos. Los bordes de las tablas deben de ser de color claro, o inexistentes. Los datos son los que tienen que resaltar, no los bordes.
Heavy borders
Light borders
Minimal borders



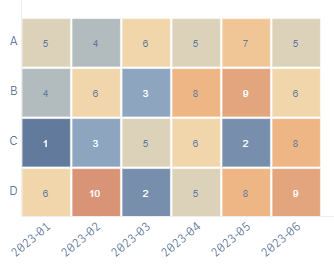
Tabla de Temperatura
Una manera de mezclar los datos a incluir haciendo uso de pistas visuales es a través de un heatmap . Un heatmap es una forma de visualización en tabla en donde lo que resalta no son los datos, sino los colores que relatan la magnitud de nuestros datos.
Como podemos observar, en la tabla común nos estaríamos encontrando analizando columnas y filas para encontrarle un sentido a lo que estamos mirando, donde es que los números son altos o bajos, y memorizando para posicionar las categorías presentadas en la tabla.
Para reducir todo este proceso, podemos usar la saturación de color para mostrar pistas visuales, que ayuda a nuestros ojos a visualizar los puntos de interés.

GRÁFICOS
Una tabla bien diseñada es más fácil de comprender que una tabla bien diseñada, ya que, mientras las tablas interactúan con nuestro nuestro sistema verbal, los gráficos se comunican con nuestro sistema visual. Los gráficos conviven en 4 categorías: puntos, líneas, barras y área.
PUNTOS
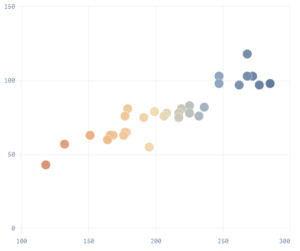
Punto de dispersión(Scatterpoint)
Son útiles para mostrar relaciones entre dos dimensiones porque te permiten codificar datos simultáneamente en un eje vertical y horizontal. Por ejemplo, supongamos que administramos una flota de autobuses y queremos comprender la relación entre las millas recorridas y el costo por milla.

LINEAS
Son frecuentemente utilizados para mostrar datos continuos, como lo son las unidades de tiempo: días, meses, años.
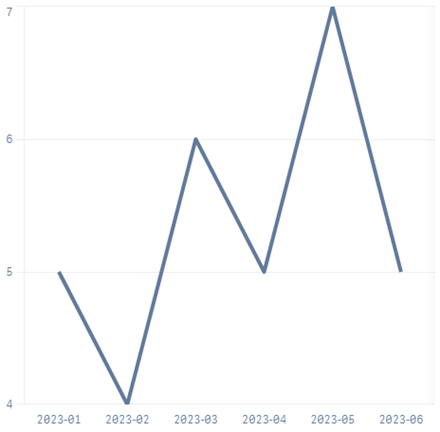
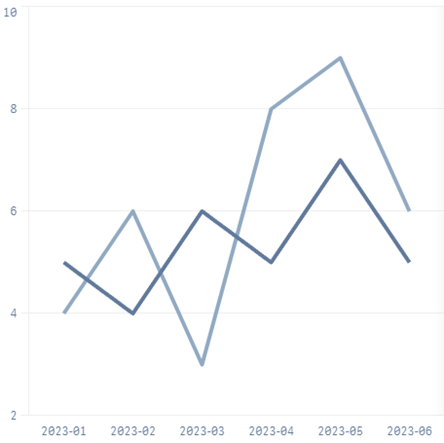
Grafico lineal (Line Graph)
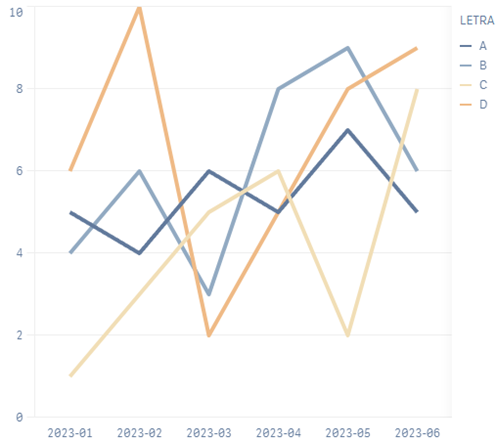
Pueden mostrar una serie o múltiples series de datos
Valor único
Dos valores
Múltiples valores



Gráfico de pendiente (Slopegraph)
Pueden ser de ayuda cuando tienes dos puntos de comparación y buscas comparar variaciones entre los dos puntos

Barras
Son los mas comunes y fáciles de entender, pero, siempre hay que hacer correctamente la comparación visual. En cuento a la altura, siempre debemos tener en cuenta que nuestra base debe de ser cero, de no ser así, las dimensiones visuales no se van a mostrar correctamente y va a generar una mala comparación visual. En cuanto al ancho de las barras, no hay reglas firmes y rigurosas, pero en general las barras deben de ser más anchas que el espacio entre ellas.
Demasiado delgado
Demasiado grueso
Perfecto



VARIACIONES
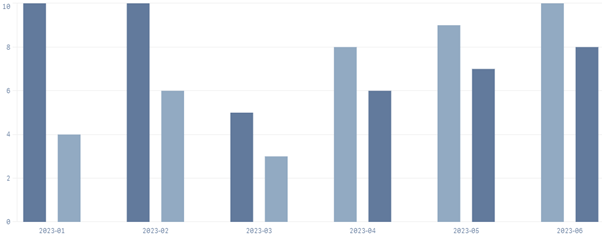
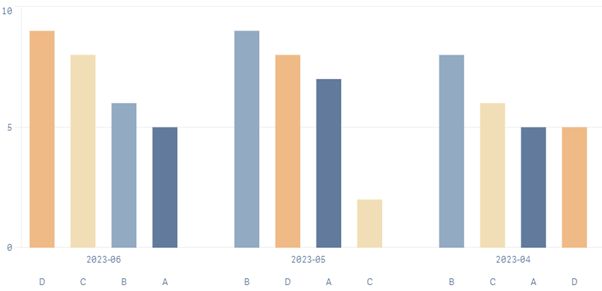
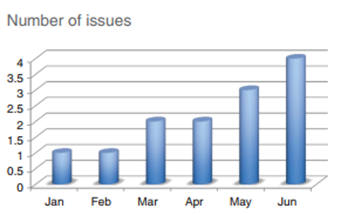
Gráfico de Barra Vertical (Vertical Bar Chart)
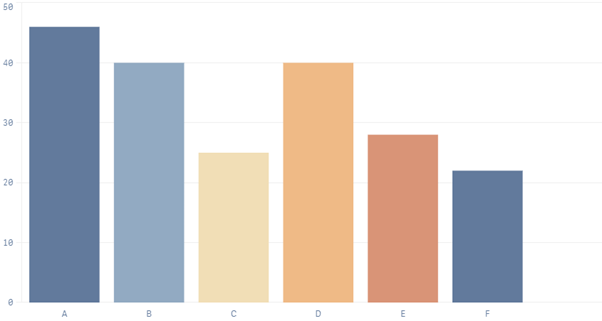
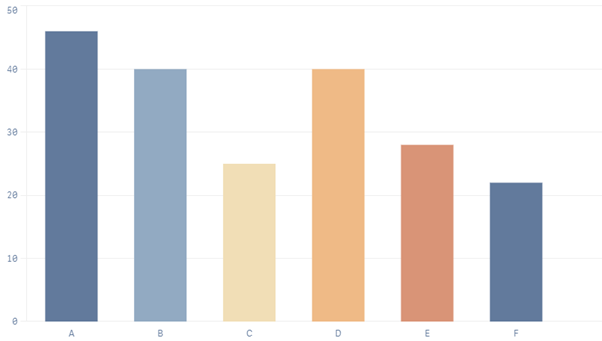
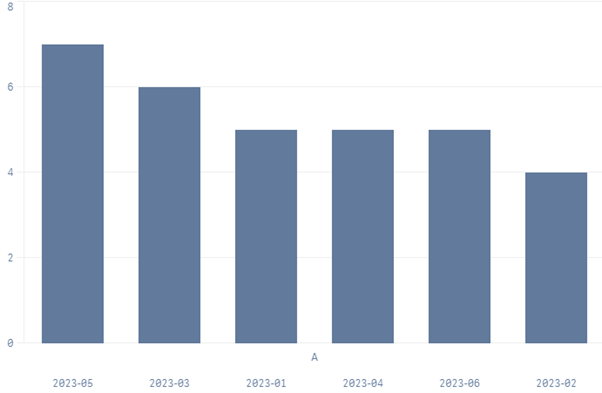
Como los gráficos lineales, estos pueden contar con uno o mas puntos, tengan en cuenta que, mientras mas puntos añadas, mas difícil será de leer.
Valor único
Dos valores
Múltiples valores



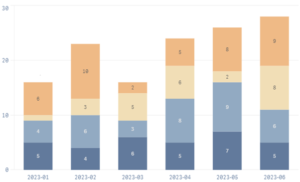
Gráfico de barras verticales apiladas (Stacked Vertical Bar Chart)
Los casos de uso para este grafico son limitados. Están pensados para permitir la comparación total entre categorías y también ver como se compone cada categoría, por lo que se pueden sentir rápidamente abrumadores visualmente.

Gráfico en Cascada (Waterfall Chart)
Este gráfico puede ser utilizado para separar las piezas de un gráfico apilado para visualizar uno a la vez, o para mostrar un punto de partida, sus incrementos y decrementos, y el resultado en el punto final.

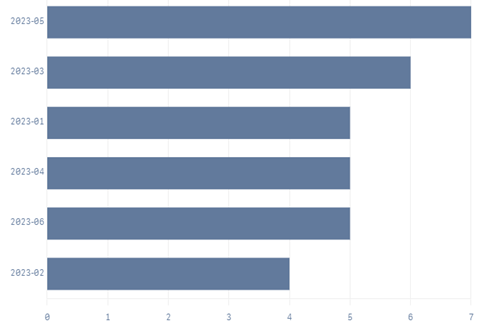
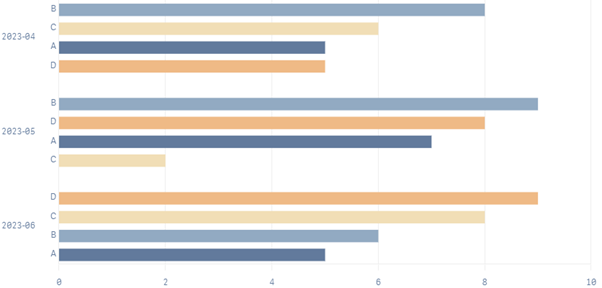
Gráfico de barras horizontales (Horizontal bar chart)
Los gráficos horizontales son extremadamente fáciles de leer, es especialmente útil cuando los nombres de nuestra dimensiones son muy largos.
Valor único
Dos valores
Multiples valores



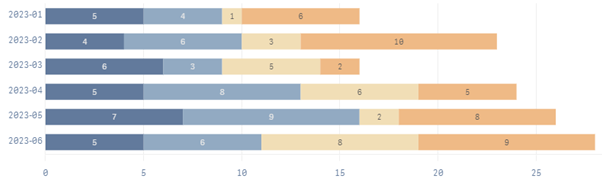
Gráfico de barras horizontales apiladas(Stacked horizontal bar chart)
Similar al gráfico de barras verticales apiladas, los gráficos de barras horizontales son utilizados para mostrar los totales en diferentes categorías, pero también para dar una idea de las piezas del subcomponente. Se pueden estructurar para mostrar valores absolutos o sumar al 100%.

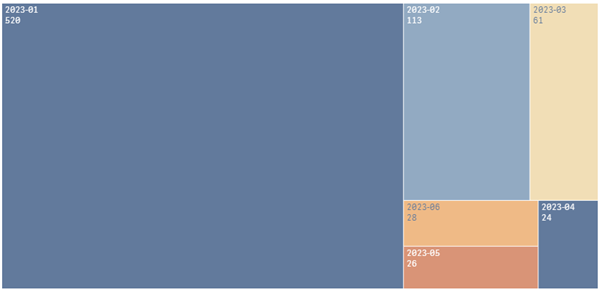
ÁREA
Podemos utilizarlos en momentos donde nuestros valores con valores altamente diferentes

EVITAR
También hay algunos tipos de gráficos y elementos que debe evitar: gráficos circulares, gráficos de anillos y 3D .
El ojo humano no es bueno para atribuir valor cuantitativo al espacio bidimensional. Dicho de manera más simple: los gráficos circulares son difíciles de leer para la gente.
Cuando los segmentos tienen un tamaño similar, es difícil (sino imposible) decir cuál es más grande. cuando no son de tamaño similar, lo mejor que puedes hacer es determinar cuál es más grande que el otro, pero no se puede juzgar por cuánto. Para superar esto, podrías agregar etiquetas de datos.

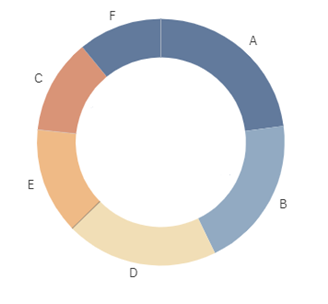
Gráfico de Dona (The Donut Chart)
En un gráfico circular, le pedimos a nuestra audiencia que compare ángulos y áreas. Con un gráfico de Dona, le pedimos a nuestra audiencia que compare un arco longitud a otra longitud de arco.
¿Qué tan capacitado te sientes para atribuir valores cuantitativos a una longitud de arco?
¿No mucho? Eso es lo que pensaba. No utilices gráficos de Donas.
NUNCA UTILICES 3D
Una de las reglas de oro de la visualización de datos es la siguiente: nunca uses 3D.
El 3D sesga nuestros números, haciéndolos difíciles o imposibles de interpretar o comparar. Agregar 3D a nuestros gráficos introduce elementos de gráfico innecesarios como paneles laterales y del piso.

Por Ludmila Mosquera


